นานมาแล้วที่ผมเคยใช้ Dreamweaver ในการพัฒนาเว็บไซต์ตั้งแต่ CS 3 จนกระทั่งถึง CS 6 จนผมได้มาพบ Text Editor ที่ทรงพลังตัวหนึงเข้าและเกิดความประทับใจเป็นอย่างมาก จึงลองเปิดเปลี่ยนมาใช้มันดู ถ้าบอกตามความจริงแล้ว ผมเพียงแต่ใช้ตามเทรนน่ะครับ แบบเห็นคนเค้าใช้กันก็ลองใช้ดู แต่ที่ได้เห็นกับตาจริงๆ ก็คือ การโหลดโปรแกรมที่ไวในตอนเริ่ม
ก่อนจะเกริ่นต่อไป ผมขอออกตัวนะครับ ว่าไม่ได้ไช่พวกคลั่ง Sublime Text หรือจะมาบอกว่าดีกว่าตัวอื่นๆ แค่จะมานำเสนอความสามารถที่ซ่อนอยู่ สำหรับเพื่อนๆ ที่ลองใช้แล้วไม่เข้าใจว่ามันดียังไง .. เพราะความจริงก่อนหน้านั้นผมก็ใช้ Editpus หรือแม้แต่ Eclipse มาบ้างซึ่งก็ใช้ตามสถานการณ์ไม่ได้เจาะจงว่าต้อง Sublime อย่างเดียว .. สำหรับคนที่ใช้ Dreamweaver ก็อย่ากังวลครับ ไม่ได้มาบอกว่าใครที่ใช้ไม่โปร อันนี้ไม่เกี่ยวนะครับ ออกตัวไว้ให้รับทราบกันก่อน
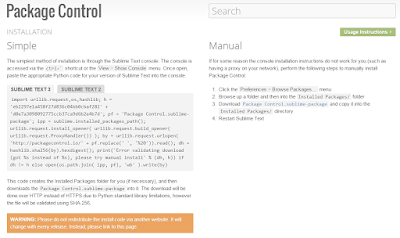
มาต่อกันครับ ว่าด้วยโปรแกรมนั้นเปิดให้ใช้ฟรี ย้ำว่าฟรี แต่ทุกๆ 500 ครั้ที่เซฟงานจะมีการถามว่าต้องการซื้อมั้ย? มาคอยกวนใจท่าน หากไม่เหนือบ่ากว่าแรง หากชอบจริงๆ จัดไปเลยครับ สนับสนุนคนทำ ส่วนที่สำคัญที่ทำให้ Sublime น่าสนใจก็คือ Plugins ต่างๆ ที่มีผู้พัฒนาทำขึ้นเพื่อเพิ่มความสามารถให้กับมัน สามารถทำได้ตามคำแนะนำลิ้งค์เลยครับ
https://packagecontrol.io/installation
ปล. ใครใช้เวอร์ชันไหนก็ทำให้ถูกเวอร์ชันนะครับ
เมื่อทำเสร็จแล้ว Sublime ของคุณจะสามารถใช้คำสั่ง Install Package ได้โดยการกด Crtl + Alt + P
แล้วจะมีให้เราเลือกเลยครับว่าต้องการโหลด Plugin อะไรบ้าง ส่วนนี้จะไปแนะนำในตอนต่อไปนะครับ
เพียงเท่านี้ท่านก็สามารถเพิ่มความสามาจาก Text Editor ธรรมดาให้มีเครื่องมือ ของเล่นมากมายให้ท่านใช้ได้อย่างสนุกเลยละครับ



ความคิดเห็น
แสดงความคิดเห็น