เป็นที่ทราบกันดีว่า Compass คือ CSS framework ตัวหนึ่งที่รองรับการเขียน CSS สไตล์โปรแกรมมิ่งอย่าง SASS ได้อีกทั้งยังมีออพชันมากมายให้เลือกใช้ รวมไปถึง Bootstrap ด้วย เพราะมันสะดวกสบายแบบนั้น ทำไมล่ะ? ทำไมเราถึงจะไม่ใช้มัน
วันนี้เลยอยากจะมาแนะนำวิธีการตั้งค่าการแสดงผล CSS หลังจากที่มันแปลงค่าจากไฟล์ .SCSS มาให้ ในส่วนนี้จะไม่ได้พูดถึงขั้นตอนการติดตั้ง สามารถเข้าไปดูขั้นตอนการติดตั้ง SASS ได้ที่นี่ และขั้นตอนการติดตั้ง Compass ได้ที่นี่
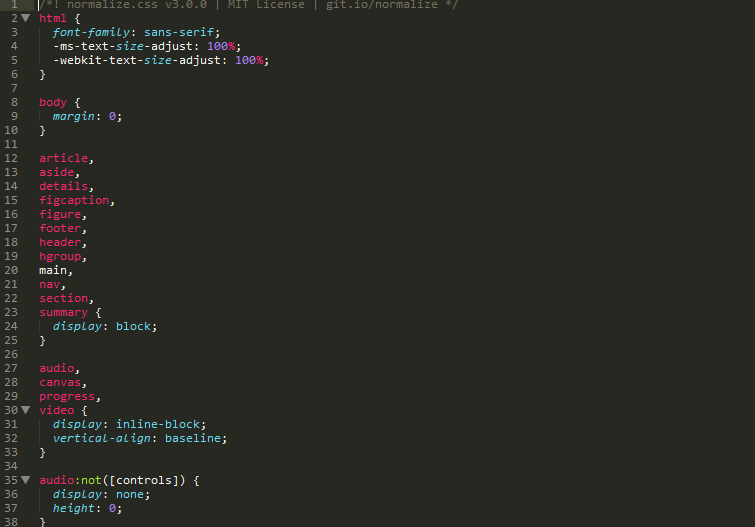
ซึ่งปกติถ้าเราไม่ได้ทำอะไรเลยหลังจากที่สร้างโปรเจ็ค หน้าตา Output ที่ได้ก็จะมีหน้าตาประมาณนี้
หน้าตาก็จะรกๆ ดูไม่ค่อยเหมือน CSS ในแบบที่เราอยากได้เท่าไหร่ ซึ่งความจริงแล้ว Compass สามารถตั้งค่าการแปลงโค้ดให้สวยได้ โดยไปแก้ไขไฟล์ config.rb โดยแก้ไขตามนี้
จะเห็นว่าจากภาพเอาคอมเม้นออกจากบรรทัดคำสั่ง line_comments โดยให้ตั้งค่าเป็น False ไป ก็จะทำให้การแปลงไฟล์ครั้งต่อไปไม่แสดงคอมเม้นต์บรรทัดติดมาด้วย แต่บางครั้งมันก็ไม่ทำงานบ้าง ให้ลองกำหนดค่าเป็นศูนย์แทน สำหรับใครที่กำหนดเป็น False แล้วมันไม่ได้ผล
ผลลัพทธ์ที่ได้ก็จะมีหน้าตาสวยงาม สะอาดสะอ้านเชียว แนะนำว่าทุกครั้งที่ตั้งค่าอะไรก็แล้วแต่ให้เรา Compile SASS ใหม่ทุกครั้ง รวมไปถึงลบโฟลเดอร์ sass.cache ด้วยในกรณีที่ยังไม่เปลี่ยนการแสดงผลลัพธ์ หรือ ลบไฟล์ .css ที่แปลงไปได้ด้วยก็ดี
output_style = :compressed
ทำการ Compile ใหม่ผลลัพธ์ก็จะออกมาเป็นแบบบีบอัดทันที วันนี้ก็เอาทริปเล็กๆ น้อยๆ มาฝากช่วงคิดงานไม่ออกนะครับ ได้หรือไม่ได้อย่างไรคอมเม้น ทิ้งไว้เดี๋ยวผมจะกลับมาตอบนะครับ :D ขอบคุณที่ติดตามกันนะครับ
แหล่งข้อมูล
http://compass-style.org/help/tutorials/configuration-reference/
http://www.johnbhartley.com/2013/compass-wont-compress-sass-to-css/



ความคิดเห็น
แสดงความคิดเห็น